Как сделать увеличение картинки при нажатии

Увеличение картинки при нажатии на нее. - Общие вопросы по расширениям Joomla
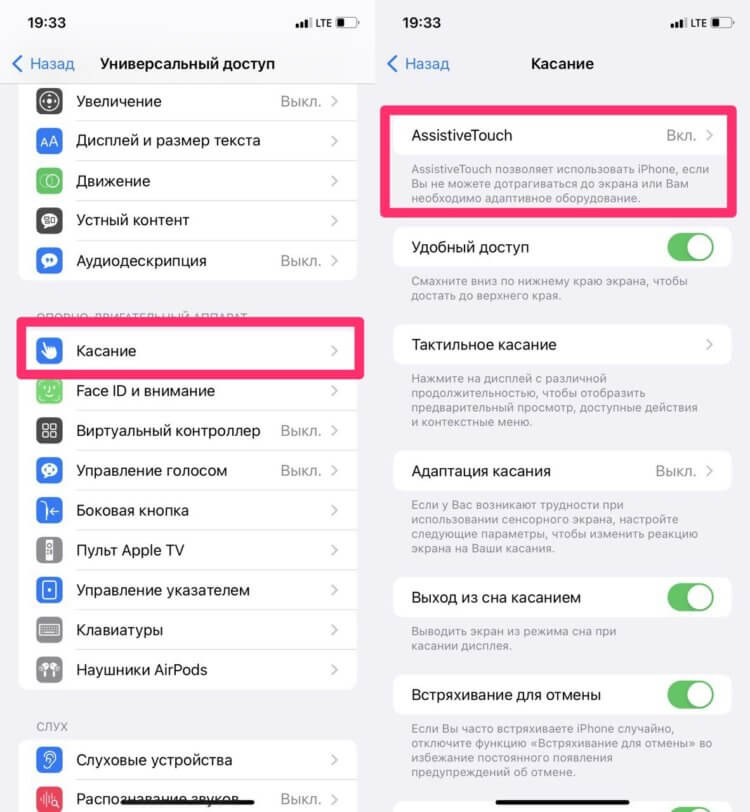
В Android 14 или более поздней версии можно быстро менять параметры на панели настроек приложения "Лупа" независимо от типа увеличения. За дополнительной информацией о специальных возможностях Android обратитесь в службу поддержки проекта "Google Специальные возможности". Справка Google. Справочный центр Специальные возможности Android.








Вы когда-нибудь вносили изменения в файлы шаблонов только для того, чтобы обнаружить, что все, что вы изменили, исчезло при следующем обновлении? Тогда у нас для вас хорошие новости: начиная с Joomla 4. Благодаря возможности создавать дочерние шаблоны, добавленные в ядро, вы можете вносить изменения, которые надолго сохранятся.










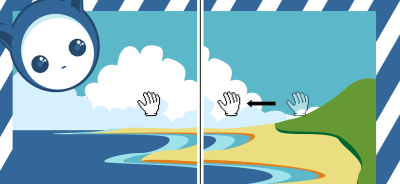
Как увеличить картинку при нажатии в html или css?
Пример увеличения картинки при наведении CSS hover. Для изменение масштаба добавлено свойство transform с функцией scale. Свойство transition отвечает за плавное увеличение изображения, с помощью него устанавливаем время масштабирования. Skip to content.